


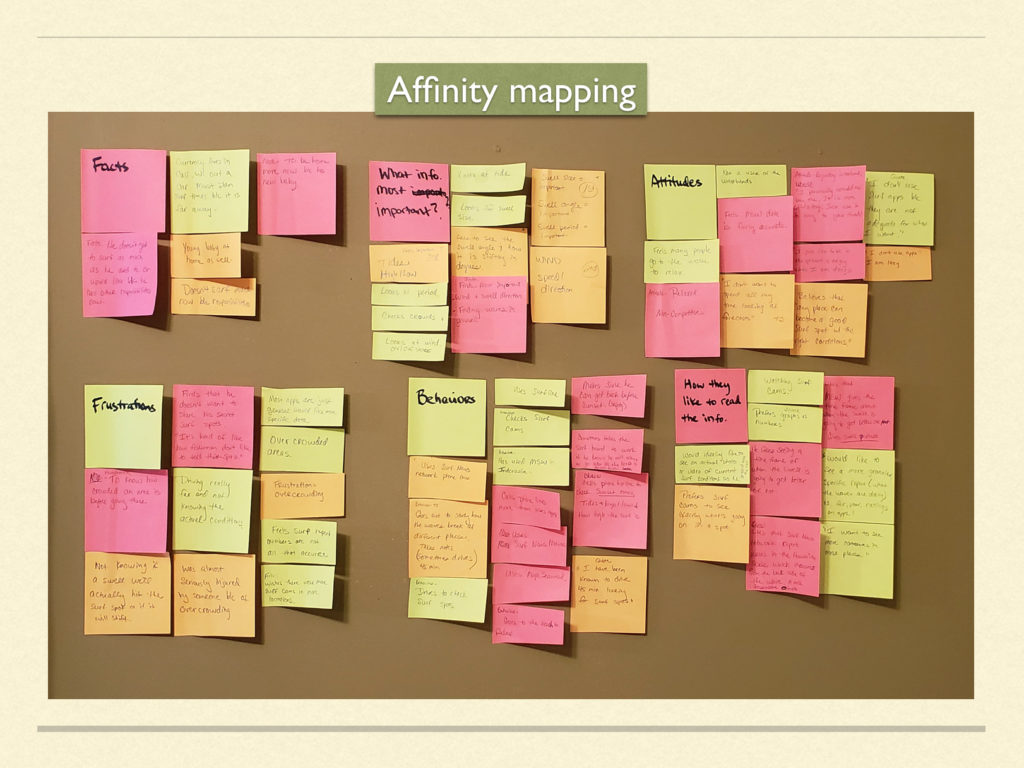
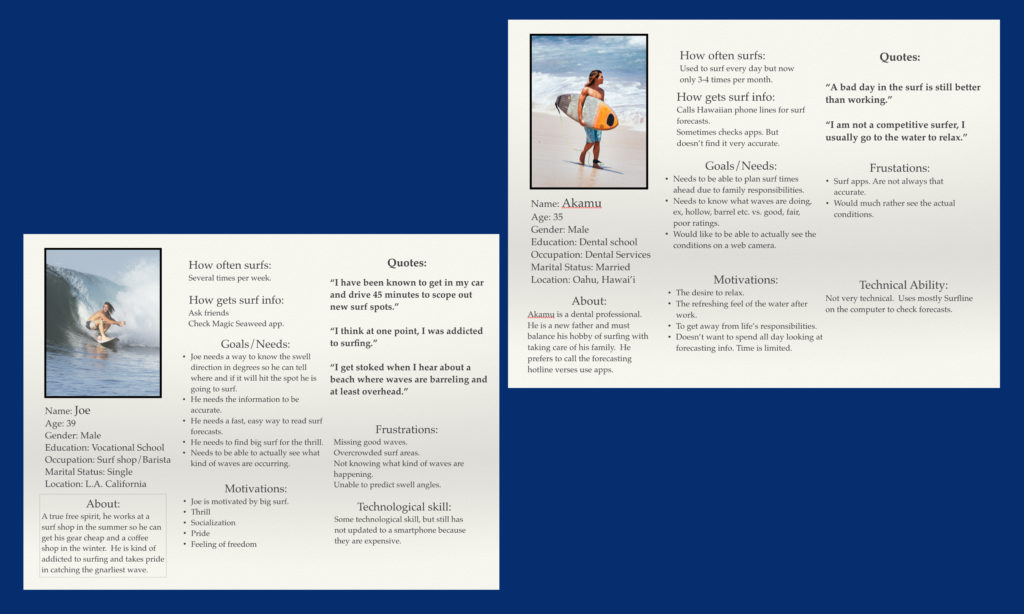
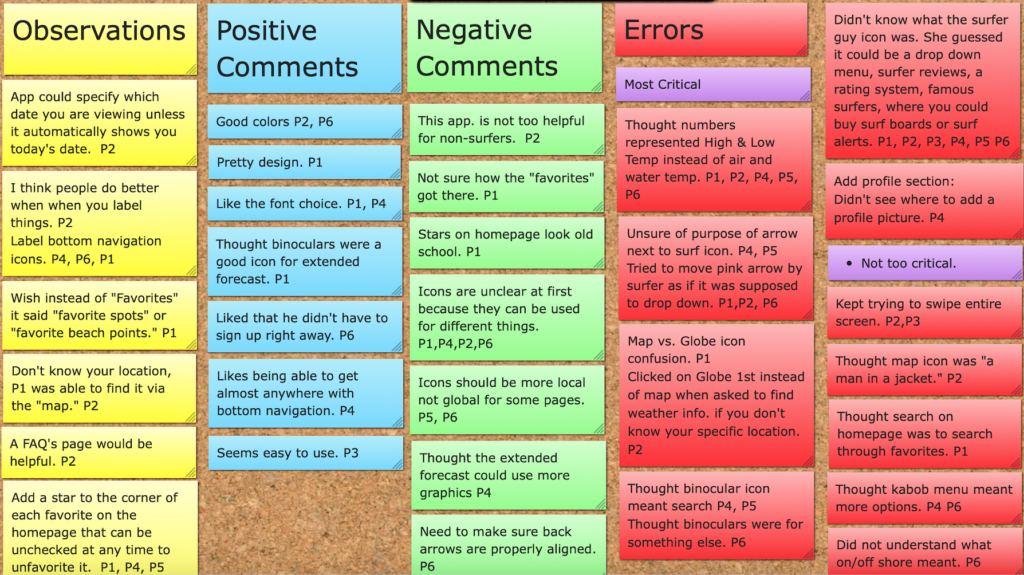
Results were categorized into such groupings as Facts, Frustrations, Behaviors, Attitudes, and Quotes to name a few.





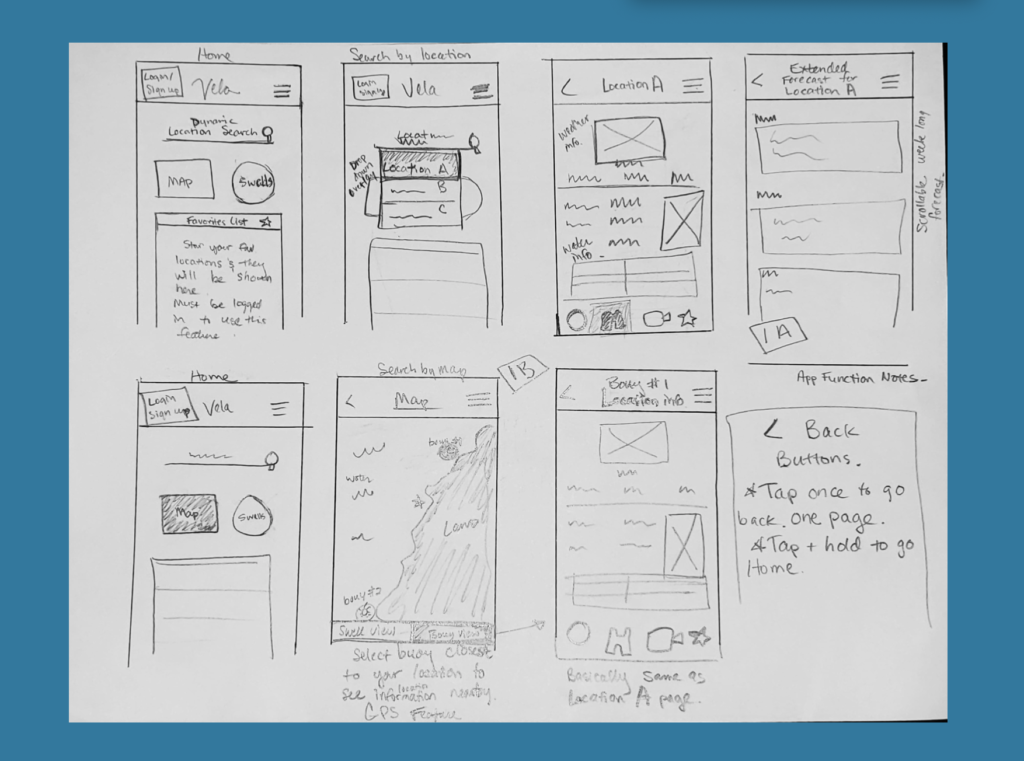
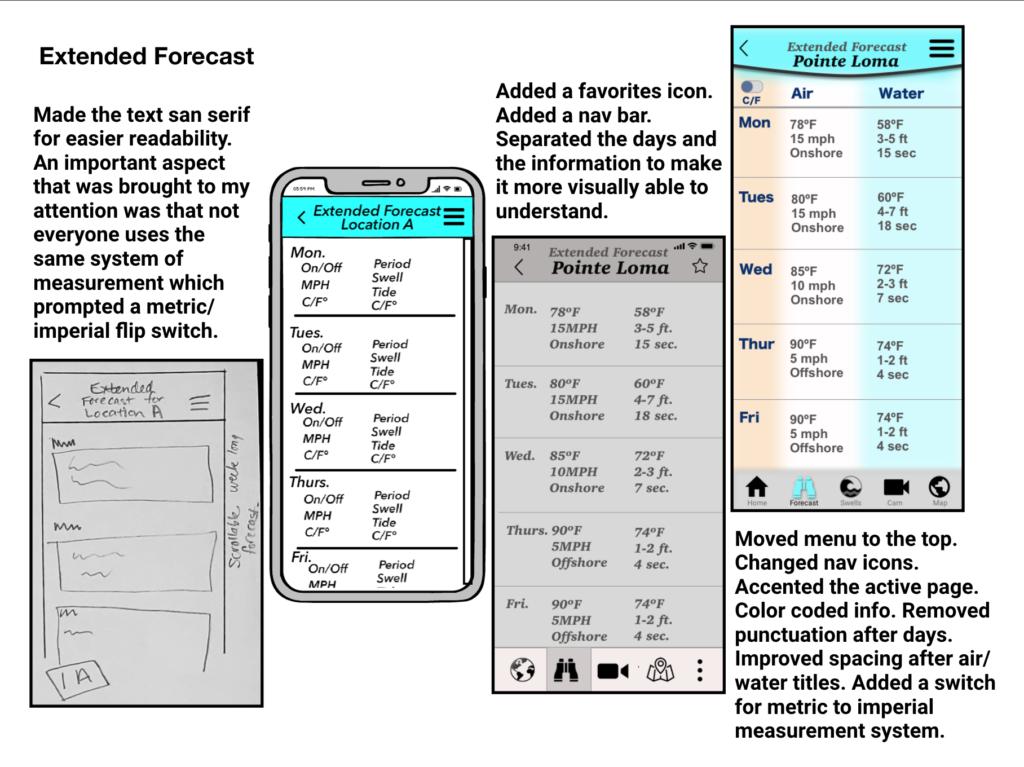
An example of the design modification and development process.


Clickable Prototype
Vela-Water Weather app RETROSPECTIVE
Duration: October 2018-January 2020
Here are a few things I learned from creating this project.
- I chose this project because I knew I would have to push myself to do actual research. It was fun learning from real people about a topic I previously knew nothing about.
- I learned from my peers as to best practices when others more experienced than me critiqued my work. I learned to see the value of others’ suggestions, but also learned to analyze their reasoning with regard to my app before just changing things, to make sure the change would help those for whom I was designing.
- The biggest struggle was recruiting participants in a timely manner.
- Figuring out the navigation and site map took the most effort for me, while gleaning and organizing information after interviews was a very fun and thought-provoking process. I liked being able to empathize and try to get inside someone else’s head based on their behaviors.
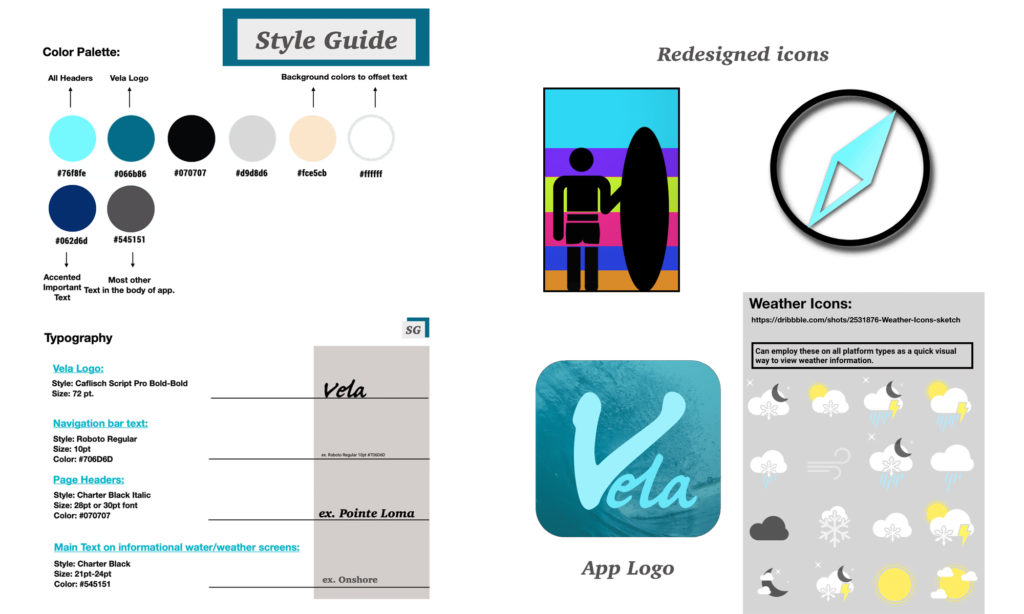
- I also really enjoyed the UI design part of this project and am very proud of my style guide and made-from scratch icons.
This was my first ever project and I would say, that I learned quite a bit about the UX design process. Many of the programs were new to me and gave me a taste of what is available for doing such work. ex. Balsamiq, inVision, Sketch, Powerpoint, Optimal sort, Skype, UX folio. I basically had to teach myself how to use a lot of these programs and it took me a while to study up for each task, but I am proud of my work.
I feel like my design style is colorful and straightforward. I see myself as just opening the door to my design capabilities and seeing other people’s work from examples in the course gave me ideas of what else could be done with regard to visual design.
RETROSPECTIVE
What went well?
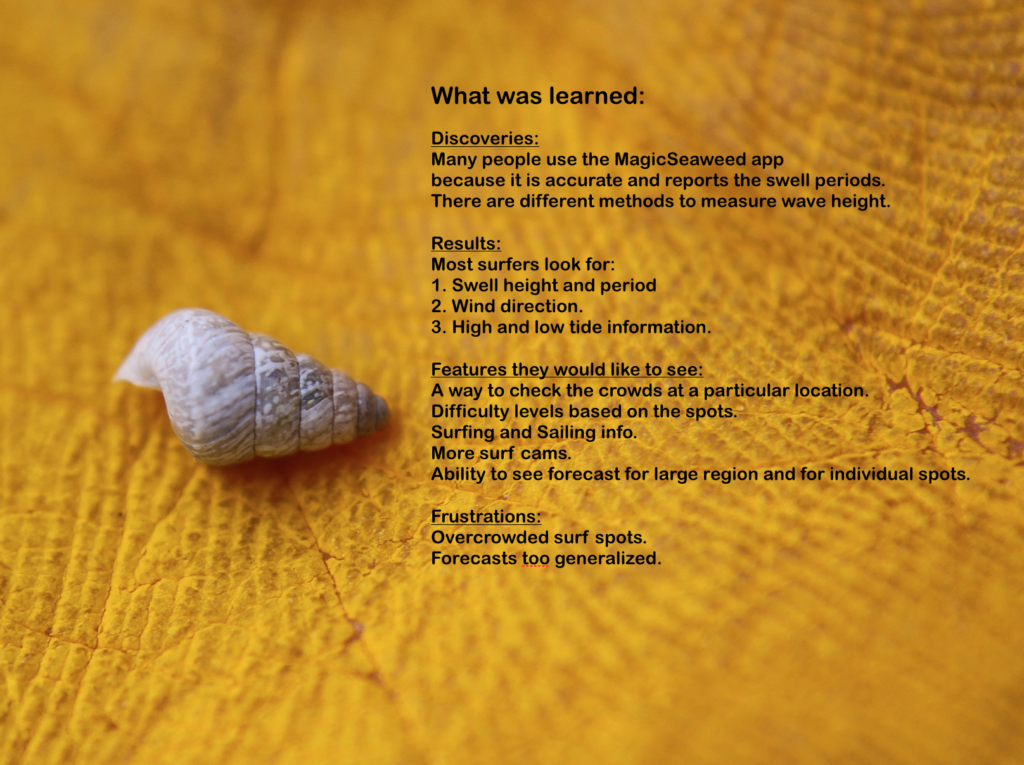
1. Analyzing the research, empathizing with users, user stories and personas.
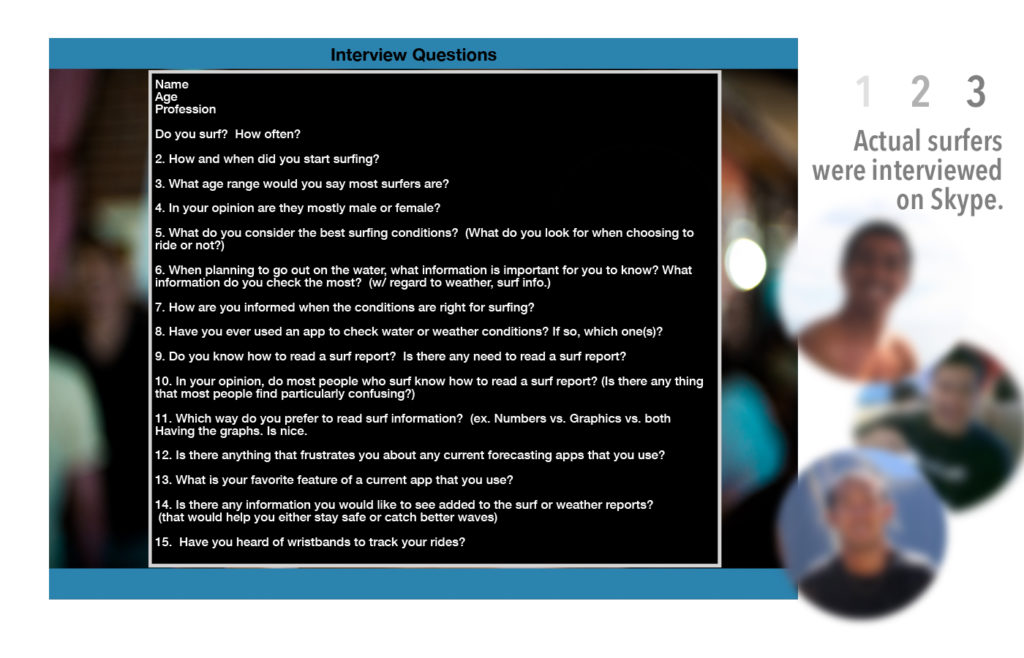
Skills needed: Conducting Skype interviews, writing and administering digital surveys, creating user journeys, upgrading the design based on research.
Processes used: Skype calls and face to face testing, re-evaluating the designs and making necessary changes.
Take away: Applying user needs to design is the whole purpose of UX design! Very important.
2. Style Guide looked very nice.
Skills needed: Eye for colors and patterns.
Processes used: Photoshop elements.
Take away: Keep doing what I am doing. I could add more information about buttons or animations.
What didn’t go well?
1. Setting up interviews and finding people to take my surveys/card sorts was very time-consuming and set me behind on my project.
Skills needed: Interpersonal and organizational skills.
Processes used: Skype, Google Forms, and Optimal sort.
Take away: Start setting up meeting times earlier so participants will have time to respond.
2. Getting all of the elements on each screen of the app to line up and not shift from screen to screen on the prototype was very tedious.
Skills needed: Foresight, planning and attention to detail.
Processes/programs used: Sketch, wire framing, creating user flows, user testing.
Take away: Having a clearer idea of how the app would flow and function ahead of time (maybe prototyping the rough sketches first and then testing them with users) would save some un-needed re-working of screens and would enable me to copy and paste the navigation bar on all the screens at the beginning so I would not have to re-design later and have to try to match up pixels from screen to screen.
3. Making my designs look more professional and relevant.
Skills needed: Sketch.
Processes used: My own imagination/creativity.
Take away: Read up on best practices. Get inspiration from other current designers. Get better with practice.
This project was to create a water/weather app specifically for surfers and ocean-goers that would give them quick, easy-to-read comprehensive wind and wave data at a glance. Knowing the correct conditions would help them have a safe day on the water.
When doing a competitive analysis prior to the user research, I found how other apps attempted to present such detailed information and tried to take what worked and improve upon it in my design.
I was given this project by Career Foundry and was solely responsible for all of the research and construction of this app from scratch as a first comprehensive project to build my UX skills all around.

